Animation
Animation
The Animation module has been create to simplify animation using javascript.
The module present a simple function animate to help calculating your animation position (More details bellow), moreover it include two other under modules: Flip and Animated gradient.
Module Details
Variables (Members):
Name |
Type |
Default Value |
Description |
animationClass |
|
Class holding the main classes of the modules. |
|
animationFunctions |
|
Class holding the two main functions of the module (see the functions details below). |
Enumeration:
Name |
List |
Description |
Curves |
|
Enumerator used to defined which kind of animation you want (it will pick one of the functions above - see functions description for the difference between curves). |
Functions:
Name |
Arguments |
Return |
Description |
Animate |
|
VOID |
Animate will choose one of the AnimationFunctions based on your selection. The callback function has to take two arguments:
If needed, the callback function can take a third argument which is extra data you need to transfer to the function (ExtraData). Note that the callback function no longer belong to the calling class when executed. |
CreateFlip |
|
Function is used to create a new Flip class. |
|
AddGradient |
|
Create and Initialize a new AnimatedGradient Class. |
Functions Details
LinearAnimation:
Arguments
- Integer: MaxTimeInMS - Duration of the animation in milliseconds.
- Integer: FrameRate - Animation frame rate in FPSeconds.
- Function: Function - Call back animation with two or 3 arguments (Percents, X, ExtraData).
- String: INFO_NAME - Name of the animation (debug purpose).
- Boolean: IsOtherArguments - Define if callback function need extra data.
- Class: FUNCTION_NEEDED_INFO - Extra data needed by function.
- Float: StartAt - Used to force the of the animation at specific % (must be between 0-100) , can be null or not specified.
Description
Like other animation function LinearAnimation will calculate x position based on a advancement and sent back the info trough a callback function with arguments (Percent, X). The callback function just need to place items on there position based on X value.
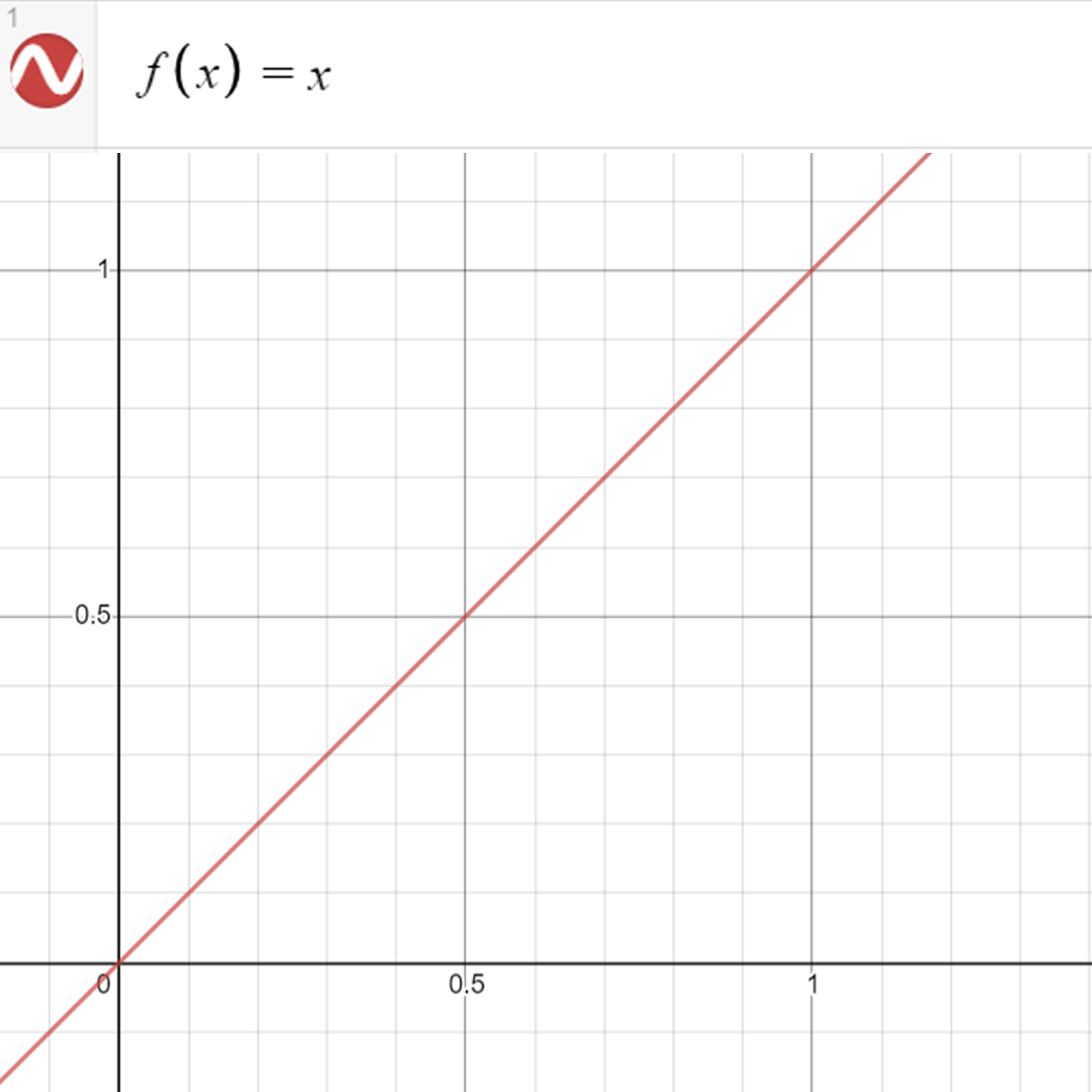
The linear is simple, it is the same percent as X during the whole animation (x=y):

You can see the linear function which stay the same all along.
EaseInOutAnimation:
Arguments
- Integer: MaxTimeInMS - Duration of the animation in milliseconds.
- Integer: FrameRate - Animation frame rate in FPSeconds.
- Function: Function - Call back animation with two or 3 arguments (Percents, X, ExtraData).
- String: INFO_NAME - Name of the animation (debug purpose).
- Boolean: IsOtherArguments - Define if callback function need extra data.
- Class: FUNCTION_NEEDED_INFO - Extra data needed by function.
- Float: StartAt - Used to force the of the animation at specific % (must be between 0-100) , can be null or not specified.
Description
Like other animation function LinearAnimation animation will calculate x position based on a advancement and sent back the info trough a callback function with arguments (Percent, X). The callback function just need to place items on there position based on X value.
The ease_in_out curve is a bit complex it use two different curves cut at the middle, it first accelerate at the fastest speed then decelerate:

BumpEaseInOutAnimation:
Arguments
- Integer: MaxTimeInMS - Duration of the animation in milliseconds.
- Integer: FrameRate - Animation frame rate in FPSeconds.
- Function: Function - Call back animation with two or 3 arguments (Percents, X, ExtraData).
- String: INFO_NAME - Name of the animation (debug purpose).
- Boolean: IsOtherArguments - Define if callback function need extra data.
- Class: FUNCTION_NEEDED_INFO - Extra data needed by function.
- Integer: BumpSize - Size of the bump.(CurveDetails in Animate())
- Float: StartAt - Used to force the of the animation at specific % (must be between 0-100) , can be null or not specified.
Description
Like other animation function LinearAnimation animation will calculate x position based on a advancement and sent back the info trough a callback function with arguments (Percent, X). The callback function just need to place items on there position based on X value.
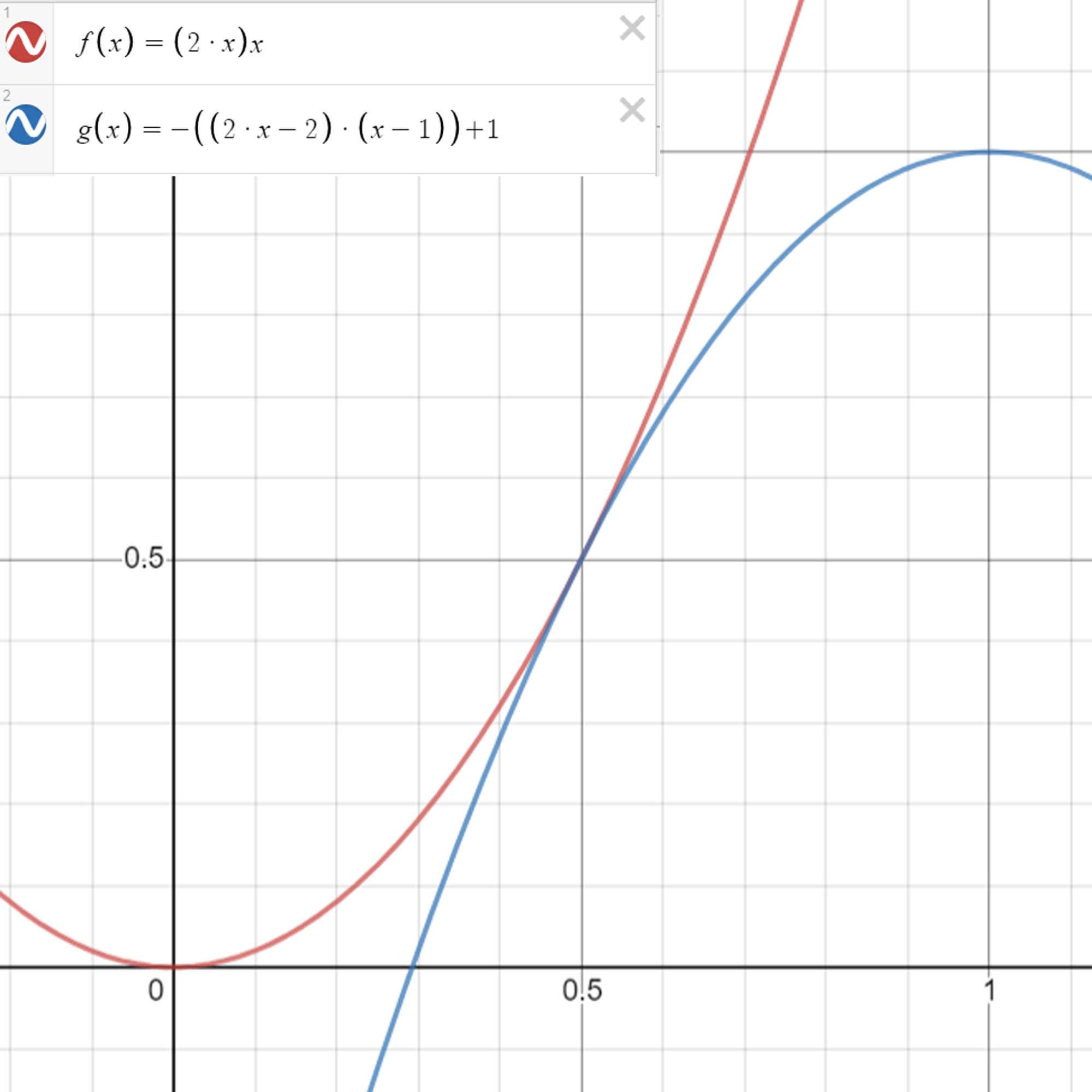
The Bump Ease-In-Out is working in 3 steps:
1st f(x): This is the accelerating step (the curve is adjusting based on the bump size), it is used between X: 0-0.4.
2st g(x): This is the decelerating step (the curve is adjusting based on the bump size) but the curve it finishing at g(x) = Bump Size + 1, it is used between X: 0-0.8.
3st h(x): This is part is transition between h(x) = Bump Size +1 and 1.

Created with the Personal Edition of HelpNDoc: Single source CHM, PDF, DOC and HTML Help creation